Tänk på det under helgen. Stämmer det?
Webbdesign
Utforma och layouta webbsidor.
Gör din egen Web 2.0-logga!
Här är en cool sak: Web 2.0 V2 BETA.
Knappa in lite text och ut kommer en logotyp i sann Web 2.0-anda med beta klistrad över. Meningslöst coolt! 😉

(Via Micro Persuasion)
9 sätt att missförstå webbstandarder
Jag hittade en intressant artikel om 9 Ways to Misunderstand Web Standards. Jag ska sammanfatta punkterna som Philipp Lenssen har skrivit dem. (Det är alltså inte mina värderingar även om jag håller med om det mesta.)
Missförstånd 1: Vi behöver separata sidor som är utskriftsvänliga
Det finns sätt att använda css för att få en vanlig sida att fungera olika beroende på vilket medium man visar den i. Många länkar dessutom till utskriftsvänliga sidor eftersom de är mera rena från bråte, och oftast inte nedbrutna i flera sidor.
Missförstånd 2: Vi behöver en alternativ version av webbplatsen för mobiler
WML var utdött redan när det kom. Html är byggt för att vara oberoende av visningsmedium. Därför ska man märka upp innehållet med korrekt html och sedan forma det med css.
Missförstånd 3: Tillgänglighet innebär att man alltid skriver alt-text
Alt-text på bilder är till för att ge information till en användare som kanske är blind, surfar utan bilder för att spara bandbredd, en sökrobot eller från ett medium som inte stöder bilder.
Så om din bild är till för att illustrera något du förklarat i texten, finns det ingen mening alls att ha en alt-text.
Missförstånd 4: Webbplatser blir alltid mer tillgängliga med css
Att skapa en otillgänglig webbplats med css går tio gånger fortare än med tabeller för layout. Sätt typsnittet till en oläslig storlek och du har en hel webbplats som är helt otillgänglig.
Css i sig självt gör inte mycket för att öka tillgängligheten. Och tabellbaserad layout gör inte mycket för att förhindra det.
Missförstånd 5: Med css separarar vi innehåll från layout fullständigt
Bygg dina webbplatser med semantik: byt ut <b> mot <strong> samt <i> mot <em> och lägg in några div:ar så är saken biff. Fel!
Css separerar inte innehåll från layout fullständigt. Bara ett mallsystem (template system) kan göra det. Css har sin plats ovanför mallsystemet och förenklar html-koden betydligt.
Missförstånd 6: Med css kan du göra designen senare
Det stämmer. Fast ibland kan det omvända hända: att man gör sidan giltig html plus css och sätter en logga från W3C som säger ”Valid!”. Glöm alltså inte att finpusta på det yttre.
Missförstånd 7: Webben blir mer och mer tillgänglig för varje dag
Nja, anledningen tycks snarare vara att många bygger webbplatser med färdiga bloggscript. Dessa applikationer är i grunden mycket väl byggda och spottar ut bra html.
Bygg din webbplats med fungerande html först. Lägg sedan till javascript för att förhöja upplevelsen, till exempel formulär som automatiskt fylls i och så vidare.
Många webbapplikationer förstör i dag många funktioner (till exempel bakåt-knappen) genom att introducera nya funktioner (ajax).
Missförstånd 8: Den semantiska webben är precis bakom hörnet
W3C lägger mycket kraft och energi på semantik men år 2001 myntades följande citat som kanske beskriver varför det tar sådan tid: ”Folk ljuger och är lata”.
Missförstånd 9: Css hacks är alltid överlägsna
Att göra ”fulhack” i css för att få en speciell webbläsare att visa webbsidan som man vill är väldigt vanligt. Men tänk på att för varje ny webbläsare så uppstår nya problem med hacken. Undvik alltså hacks om du kan och tänk på dem som onda.
Fem podprogram om webbutveckling
Jag lyssnar regelbundet på ett tjugotal podprogram, främst från Sveriges Radio, men här är några favoriter inom webbutveckling. Än så länge har jag inte hittat någon på svenska som håller hög kvalitet, men när jag gör det så dyker de upp här, var så säker!
CMS Advisor. Här får du tips om hur du bygger och sätter publiceringssystem i drift. I de gågna programmen varvas guider och intervjuer om bland annat arbetsflöde, priset för ett publiceringssystem, vad man ska tänka på när man utformar det eller funderar på att skaffa ett själv. CMS Advisor produceras av Lisa Welchman och är den mest välproducerade av de fem. Programmen är korta, kärnfulla och uppdateras ungefär en gång per månad.
Effective Web Site Secrets. Basic Susan kallar programledaren sig och fokuserar på just enkel webbdesign. Susans företag arbetar tydligen med att producera och sälja mallsidor. Men podcasten handlar inte enbart om webbdesign utan oftast om hela processen att bygga webbplats. Uppdateras inte så regelbundet och ljudkvaliten är något skiftande, men innehållet är helt klart intressant.
The Web 2.0 Show. Podcast med nästan bara intervjuer med kända personligheter inom webbvärlden, till exempel webbdesignern Dan Cederholm och Jeff Veen från Google. Fokuserar på den nya webben (om man nu kan kalla det så) med allt vad det innebär.
Web Axe – Accessibility Tips. Med rubriker som ”Alt-attributes – use them damn it!” så ger den här programmet råd och tips för att bygga mer tillgängliga webbplatser. Kunskapen är hög men presentationen av den är lägre. Det är med andra ord lite ostrukturerat och verkar babbla från huvudet. Men som den junkie jag är måste jag givetvis lyssna på den för det. 😉
Web Design Podcast (Boagworld). Två britter debatterar om det mesta inom webbutveckling. Några ämnen som debatterats är ”Working with style guides” och ”Creating a great search facility”. Avsnitten kommer ofta, kan vara upp mot en timme långa och innehåller mycket matnyttigt. De inleder de första tio minutrarna med dravel om vad de gjort och inte gjort, men av någon anledning blir det underhållande också. Avslappnad stämning, men de har svårt att komma till saken (vilket de själva också inser). Innehållet är dock mycket bra.
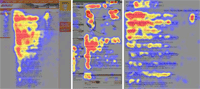
Vi läser webbsidor i ett F-format mönster
När vi läser webbsidor går våra ögon runt på sidan som bokstaven F. Vi skannar först två horisontella linjer och sedan en vertikal.

Det skriver Jakob Nielsen i sin senaste Alertbox F-Shaped Pattern For Reading Web Content.
Jakob har testat 232 användare i hur de läser på några utvalda webbplatser på nätet. Så här gör de:
- Först läser de i en horisontell rörelse, vanligtvis i den övre delen av innehållet. Det är detta som formar F:ets översta linje.
- Därefter går användarna ned en bit och läser nästa horisontella rörelse. Men denna är inte lika omfångsrik som den första.
- Nästa steg är att skanna igenom innehållets vänstra del genom en vertikal ögonrörelse. Ibland går det långsamt och systematiskt, ibland snabbt. Denna vertikala rörelse formar stommen på bokstaven F.
Ibland är mönstret inte lika uppenbart, utan kan vara mer mot ett E eller upp-och-nedvänt L. Men generellt menar Jakob att F dominerar.
Första tre sidorna viktigast i sökresultatet
Nu är det äntligen bevisat i en undersökning. Få bryr sig om att söka längre än till sidan tre skriver Computer Sweden för IDG.se.
62 procent klickar på länkarna på första sidan. Totalt 90 procent klickar på någon av länkarna som finns på de tre första sidorna.
Dessutom byter knappt hälften sökmotorer om de inte hittar vad de söker på första sidan.
(Gissa om den här undersökningen kommer att anammas av sökpositioneringsföretag som ”det gäller att ligga på topp” och så vidare.)
Kan man ange text som ”mindre viktig”?
I dessa tider råder en närmast vanvettig optimeringshysteri. Nyckelord ska vägas mot varandra och de mest extravaganta orden ska framhållas tokmycket.
Men jag har ett omvänt problem. Jag vet inte hur jag ska säga till en sökmotor att ”det här textstycket är inte viktigt, och behöver inte indexeras”.
Finns det något sätt att göra det? Det kan vara copyright-texten längst ned på sidan som man inte vill ska indexeras eller annat som inte har något värde, och dessutom ändras lite titt som tätt.
Sitter du på en lösning på mitt problem? Skriv då en kommentar.
Layout handlar om kommunikation – inget annat
Layout handlar inte om utseende. Det handlar om kommunikation.
Du väljer att använda tre kolumner i stället för två, därför att det bättre kommunicerar de budskap du vill ge.
Nu får jag säkert hela webbdesignkåren mot mig, i alla fall amatörerna. För det amatörerna har missat är att varje val de gör påverkar vad som kommuniceras. Om du väljer grön text på röd botten kanske du tänker ”fult och amatörmässigt”. Det är precis vad det är, det kommunicerar fel signaler. Sidan är inte seriös.
Det är därför det är så lätt att luras på nätet. Phising (som till exempel webbplatser som ser ut som Nordea) fungerar därför att layouten kommunicerar seriösitet och liknar originalet.
Notera att layout givetvis kan vara snygg eller ful, men det är ju en form av kommunikation det också.
Underskatta inte luft i din layout
Luft. Även det är ett sätt att designa och utforma dina webbsidor.
Underskatta inte luft genom att försöka knöka in så mycket information på en webbsida som möjligt. När du gjort det och vill framhäva något speciellt är enda alternativet att ändra till en kontrastrik färg eller större storlek. Det som är ensamt kan också vara det som är mest dominant, förutsatt att det också har en bra placering på sidan.
Försök begränsa det. Välj ut några få saker (till exempel tre nyheter i stället för sju) och framhäv det lilla extra genom att ge det mycket luft runt omkring. Du behöver nödvändigtvis inte välja en helvit bakgrund, en typ av ”box” med mycket stora marginaler till kanterna kan duga utmärkt. Förutsatt att det harmonerar med resten av designen givetvis.
Samtidigt bjuder jag på ett passande surftips: Web design from scratch – A complete guide to designing web sites that work.
Nya Internet Explorer kan kräva att sajter skrivs om
IDG skriver att Nya Internet Explorer kan kräva att sajter skrivs om. Vad roligt.
Det finns en stor fördel med att följa standarder. Alla vet hur de ska tolkas. Skönt att Microsoft även har insett detta, om än för sent, och ger oss en webbläsare som inte kräver specialhack på webbplatserna för att fungera.
Följer din webbplats standarder? Kontrollera själv:
- Validera din HTML
http://validator.w3.org/ - Validera din CSS
http://jigsaw.w3.org/css-validator/ - Validera din feed (RSS)
http://validator.w3.org/feed/ - Kontrollera länkar
http://validator.w3.org/checklink - Validera WAI och Section 508 (tillgänglighet)
http://www.contentquality.com/