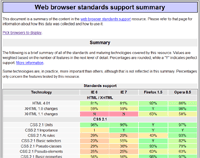
Behöver du en kort sammanfattning om vilken standard en speciell webbläsare stöder ska du ta en titt på Web Browser Standards Support Summary.

(Du kan välja fler webbläsare genom länken Pick browsers to display.)
Alla ska komma åt det.
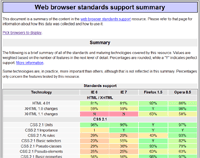
Behöver du en kort sammanfattning om vilken standard en speciell webbläsare stöder ska du ta en titt på Web Browser Standards Support Summary.

(Du kan välja fler webbläsare genom länken Pick browsers to display.)
I tillgänglighet är det mycket prat om funktionshinder, speciellt att man ska använda alt-attribut så att blinda kan ta del av bilder. Men vad finns det för funktionshinder förutom blinda, och hur kan vi förbättra upplevelsen på nätet för dessa personer?
(Förklaring: kognitiv kan lättas översättas som tankeverksamhet i sammanhanget och neurologi avser kroppens nervsystem).
Källa: uppsatsen Tillgänglighet på svenska folkbiblioteks webbplatser av Viktor Sarge
Surftips: Tillgänglighetscentret.
Webbplatsen hjälper dig att göra din verksamhet tillgänglig. Det är en ny myndighet som står bakom webbplatsen, handikappolitisk samordning, eller Handisam kort och gott. Men det handlar inte bara om webbplatser som ska vara tillgängliga, utan också arbetsplatsen och den fysiska miljön.
Webbplatsen kommer att finnas fram tills Handisam får en egen webbplats, och då kommer troligtvis informationen att skickas över dit.
Kolla också in riktlinjer för tillgänglig kommunikation på webbplatsen.
Tack vare style sheets (css) är det fullt möjligt att göra webbsidor som kan visas på både skärmen, skrivaren och i mobilen. Men i vissa fall kan det vara motiverat med särskilda webbsidor som är optimerade för utskrift på skrivaren.
Ett praktiskt tips är att gömma alla utskriftsvänliga sidor för sökmotorerna. Placera därför alla utskriftsvänliga sidor i en mapp som heter print och lägg den i roten på webbplatsen. Gör detta med alla dina utskriftsvänliga sidor.
Lägg sedan till Disallow: /print/ i filen Robots.txt så att mappen och allt dess innehåll inte fastnar i sökmotorernas index.
När en användare hamnar på din webbplats genom ett länkklick från Google kommer han eller hon till rätt sida med den layout som matchar din övriga webbplats. Då är det betydligt lättare att upptäcka resten av webbplatsen än om besökaren hade hamnat på den utskriftsvänliga versionen – som oftast är tom och avskalad.
Du kan läsa mer information om Robots.txt och hur den filen fungerar, eller mer om dubbelt innehåll i inlägget Så optimerar du din sida för sökmotorer.
Hur ska titeln se ut på dokumentet?
Ska det vara:
Sidans namn - Webbplatsens namnSidans namn | Webbplastens namn:: Webbplatsens namn » Sidans namn ::Vad du väljer är upp till dig, men tänk på att det finns fördelar med några metoder och endast nackdelar av andra (den sista). Du kanske tycker att :: Webbplatsens namn » Sidans namn :: är väldigt snyggt, men tänk på att du försvårar för skärmläsare som blinda och synskadade använder. Det låter helt enkelt rappakalja.
Här kan du lyssna på de vanliga tecknen: Lyssna hur olika avgränsare låter i skärmuppläsare.
I exemplet med :: Webbplatsens namn » Sidans namn :: låter det ungefär så här: Colon colon webbplatsens namn right double angle bracket colon colon.
Det är så det är för synskadade. Ju mer klotter du lägger till, desto svårare blir det för synskadade att överblicka.
Mer om sidtitlar kan du läsa hos 456 Berea Street och inlägget Document titles and title separators. Nu håller jag inte med Roger på 456 Berea Street riktigt, utan föredrar att skriva så här:
Huvudsida: Webbplatsens namn – Slogan
(Exempel: Backend Media – Konsten att bygga webbplatser som är enkla och användbara)
Undersidor: Webbsidans namn – Webbplatsens namn
(Exempel: Så låter din titel i en skärmuppläsare – Backend Media)
Varför är jag så speciell och tycker på detta viset då? Jo, därför att:
IDG skriver att kommunernas webbplatser inte håller måttet. 20 av landets 290 kommuner har webbplatser som ligger nere mer än ett dygn per månad.
Sämst är Gällivare kommun med nio dygns nedtid under oktober och november. Kommunerna styr och ställer själva över sina webbplatser, och under helgerna kan det vara helt dött efter att it-avdelningen har gått hem. Tydligen har de inte förstått vilka möjligheter det finns med nätet och hur många som använder mediet.
Tillgänglighet, mina damer och herrar. Att kunna nå en webbplats över huvud taget är det största klivet i tillgänglighet som finns. Det är som att gå och handla på Ica när butiken helt plötsligt försvinner när man akut behöver mjölk till flingorna.
Just nu skriver IDG.se att tre av fyra nyhetsbrev är en teknisk katastrof.
Det är intressant. Företaget Apsis har testat 19 nyhetsbrev och minst en e-postklient kan inte visa breven korrekt.
Breven är ofta anpassade för Microsoft Outlook och de som ställer till mest problem är Lotus Note, Gmail, Spray och Yahoo. De tre sista är webbtjäntster.
Så här råder du bot på problemen enligt artikeln:
Läs också:
En sak jag lagt märke till på de större nyhetsportalerna är att de ofta länkar hela ingressen.
Det gör bland annat Göteborgs-Posten. Hur tror ni det låter i en skärmuppläsare? Förmodligen något i stil med:
Länk: Polisskott vid taxidrama.
Länk: Tidigt i morse utspelades ett drama i och kring en taxibil i närheten av Hjalmar Brantingsplatsen på Hisingen. I samband med tumultet kände en polis sig hotad och avlossade varningsskott.
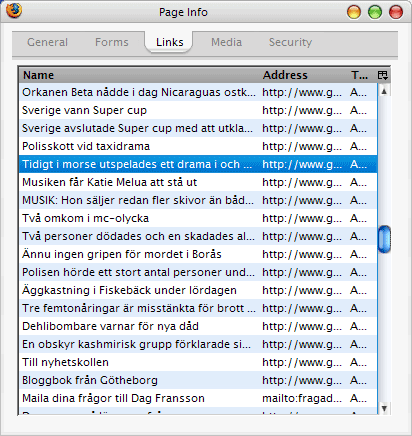
Det verkar kanske lätt när du ser det så, men titta då här:

Är det lätt att få en överblick? Kan du säga vad varje länk går till? Det kan troligtvis inte en blind person heller, eller en sökmotor för den delen.
Därför: länka med titeln på måldokumentet, eller en annan kort fras som beskriver innehållet, och gör en javascript-länk av ingressen:
Tidigt i morse utspelades ett...
Några fördelar att bara ha en länk och länka resten med javascript:
Jag, liksom alla, har stött på en mängd korkade lösningar på formulär på nätet. Här är ett urplock:
Dinasidor.se

Från http://www.dinasidor.se/kontakta_oss.aspx
Först måste man plocka bort texten som finns i fälten. Sedan ska man fylla i rätt text i rätt ruta. Passa dig för att ta bort all text på en gång – då kanske du inte kommer ihåg var vilken text ska vara. Det är tydligen väldigt svårt att hålla sig till en form av mitt eller ditt. Dessutom – var är skicka-knappen? Jaha, det var en länk…
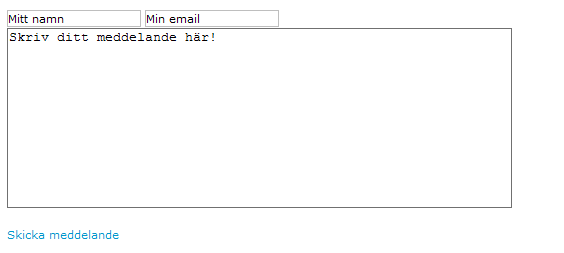
Key2more.dk

Från http://www.key2more.dk/page3301.aspx
Förutom den uppenbara blandingen av svenska och danska (och till viss del engelska med ordet e-mail), så ska man man fylla ut textfälten. Vore det inte bättre om man fyllde i?
Det finns mycket skrivet om tillgänglighet på nätet. Men det mesta koncentrerar sig på det vi faktiskt kan se på den enskilda sidan och de som ”har funktionshinder”. I ett större sammanhang kan informationsarkitekturen drastiskt påverka hur man använder en webbplats, och samtidigt minska tillgängligheten till informationen.
Informationsarkitektur – Svårt ord? Javisst, men det handlar bara om att lägga upp alla webbsidor på ett enkelt och logiskt sätt. Att placera dem i olika grupper som man sätter namn på. Svårare än så behöver det inte vara. Det viktiga är att man är tydlig. För enkelhetens skull använder vi ordet struktur.
Man kan säga att struktur är en osynlig form av tillgänglighet. Det går inte att peka på och säga ”på rad 42 så saknas det och det” eller ”om du gör så, så kommer blinda Lasse få det enklare”. Det kan endast läras genom kunskap.
Några böcker inom ämnet:
Information Architecture for the World Wide Web: Designing Large-Scale Web Sites av Louis Rosenfeld och Peter Morville. Jag har inte läst den själv (än), men planerar att köpa in den inom kort. Jag har hört mycket gott om den och den anses tydligen vara The Book inom informationsarkitektur på nätet. Någon som har läst den kanske kan kommentera? Ges ut av O’Reilly.
Information Architecture: Blueprints for the Web av Christina Wodtke. Full av tydliga exempel och principer för hur man bäst strukturerar informationen. Verkar också läsvärd.
Och ett länktips från Kornet.nu:
Informationsarkitekter brukar framhålla att ingen längre bara surfar runt på måfå. Det kanske förekom i webbens barndom, säger vi; nu är det viktigt att förstå att surfare alltid har ett syfte när de ger sig iväg till en sajt.
Det är både sant, och inte sant.