En ny webbdesign innebär ändlösa nätter framför Photoshop, eller hur? Då är du fel ute.
Webben är i första hand ett funktionellt medium och i andra hand estetiskt. Vill man titta på konst går man till ett museum.
Sydsvenskan ska göra om sin webbplats och begär bidrag från besökarna. Du kan se de redan inskickade tävlingsbidragen och lära dig mer om hur du själv skickar in ett tävlingsbidrag.
De flesta bidrag är skräp, men ett bidrag sticker ut. I stället för att koncentrera sig på vilken färg och form den nya kostymen ska uppbära, har Tomas Wennström och Kristin Heinonen lagt fokus på informationsarkitekturen och sidans uppbyggnad. Funktion före form alltså.
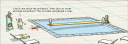
Tomas och Kristin visar hur de har tänkt:
Enkelt, pedagogiskt och inriktning mot att beskriva hur det ska fungera, snarare än hur det ska se ut. Så borde alla presentationer av innehållsrika webbplatser göras. Bildonani á la Photoshop är ingen behjälpt av, mer än att visa designkreatörens grava hybris.
(Källa: What’s Next)