- Too many choices
- Social validation
- Scarcity
- Food, sex or danger
- Power of faces
- Story
- Commitment
Susan M. Weinschenk har även skrivit boken Neuro Web Design.
Enkelhet är bra.
Susan M. Weinschenk har även skrivit boken Neuro Web Design.
Om du har en lång artikel är det sällan en bra idé att dela upp den på flera sidor. Använd i stället en enda lång sida. Att skrolla är inte farligt.
På senare tid har en del webbplatser valt att dela upp långa artiklar på flera sidor, vilket kräver ett klick framåt. Tanken är förstås god, man vill inte skrämma iväg läsaren med för mycket text på en gång. Men det uppstår i stället ett annat problem, nämligen att man måste klicka sig fram och vänta på att sidan laddas klart innan man kan läsa nästa del, och man kan inte heller skaffa sig en enkel överblick. Jag har till och med sett skräckexempel där webbdesignern delat upp varje stycke på en ny sida, vilket innebär att man inte får något sammanhang i texten utan tvingas klicka fram och tillbaka varefter frustrationen ökar: ”Ge mig texten på en gång så bestämmer jag själv hur jag vill läsa den!”.
Tidningen M3 delar regelbundet upp sina artiklar på olika sidor, som synes nedan i denna artikel som är drygt 1 000 ord och 5 800 tecken (lite mindre än två utskrivna A4-sidor text):
M3 har valt att lägga två stycken text på varje sida (med bild mellan styckena), vilket gör sidorna väldigt innehållsfattiga. Google vill i bästa fall ha minst 500 ord på en sida, så den här utformningen är dålig ur nästan alla aspekter.
Problemet bottnar ofta i en (van)föreställning att mycket text är jobbigt för läsaren, och att man bäst delar upp den i mindre bitar. Och det är förstås helt sant, men utförandet har tyvärr missuppfattats. Vad man ska göra är att använda mellanrubriker och andra typografiska element som delar upp texten i mindre bitar. Inte nya sidor. För även om vi traditionellt sett skannar webbtexter så blir internet mer och mer vårt primärmedium för att faktiskt läsa text av olika slag (av det enkla skälet att fler av texterna finns på nätet).
Användbarhetsexperten Jakob Nielsen ger dessutom följande tips när han pratar om Mini-IA: Structuring the Information About a Concept:
If you have a long article, it’s almost never good to simply chop it up into a linear sequence of pages. If the only navigation is a link saying ”continue” or ”next page,” then it’s typically better to stick it all on a single page and rely on scrolling instead of page-turning.
Ett undantag är iPad och andra tablets eftersom de har naturliga gester för att byta sidor. Dessutom bör man på en e-handelssida använda sig av olika sidor vid betalningen eftersom de följer logiskt efter varandra. Först granskar man innehållet i kundvagnen, sedan får man fylla i betalningsuppgifter på andra sidan och till slut, på tredje sidan, får man bekräfta sitt köp. (Man kan ju inte gå till sidan tre utan att först ha gått igenom de föregående.)
Många av Wikipedias texter är väldigt långa, som denna om Bipolär sjukdom, men har utomordentligt bra disposition så att man ändå enkelt kan hitta det man letar efter:
Artikeln har drygt 6 300 ord och 45 000 tecken som ger drygt 14 stycken A4-sidor text. Den är alltså mångdubbelt längre än M3:s webbtext, men ändå betydligt enklare att navigera i. Förvisso finns det ingen reklam på Wikipedia, vilket kan bidra till att den uppfattas som renare, men i det här fallet är vi endast intresserade av strukturen på själva webbtexten. Med ett konsistent val av mellanrubriker och underrubriker har Wikipedia grupperat informationen i logiska block som är enkla att hitta (innehållsförteckningen ligger dessutom överst i texten, inte underst som hos M3).
Jakob Nielsens tips är att dela upp innehållet i delar på detta sätt:
In many situations, the best alternative is to chunk information into individual content units, focusing on logical cohesiveness; you can then describe each unit accordingly and let users navigate directly to the unit that meets their needs. (Note: ”page 3 of 5” is neither descriptive nor deserving of its own page.)
Hur du bygger upp ditt textinnehåll handlar alltså mer om vanlig traditionell textbearbetning snarare än några tekniska finesser som paging (att bläddra mellan sidor). Läs gärna Konsten att formatera dina inlägg och artiklar för att lära dig mer.
Att starta krig är aldrig fel. Speciellt inte när det handlar om Apple mot Microsofts operativsystem som nästan är värre än Israel-Palestina-konflikten.

Aftonbladet i alla ära… vem försöker jag lura egentligen? När du bestämt dig för att inte läsa Aftonbladet längre finns det ett bra sätt att upprätthålla detta befogade omdöme.
Gör så här:
144.63.252.10 aftonbladet.seGänget bakom publiceringsverktyget Drupal arbetar frenetiskt med att göra verktyget lättare att använda.
Följ med i deras utvecklingsarbete så ser du att de försöker klura ut hur man gör det bättre för gemene man och kvinna att installera, konfigurera och till slut använda i det dagliga arbetet. För att vara ett projekt med öppen källkod är det ambitiöst att se dem ta användbarheten på blodigt allvar.
How we will make Drupal 7 simple to use
I videon nedan kan du se hur användare upplever installationen av Drupal som går relativt smärtfritt:
Sedan tittar de på hur man väljer teman och stöter på problem när de inte förstår språket som Drupal använder:
Och därefter hur man skapar en navigation och framför allt innehåll. En viktig fråga som ställs, när användaren trycker på spara-knappen, är om innehållet publiceras på webbplatsen eller bara sparas för redigering senare:
Som synes finns det tonvis med saker att förbättra för vanliga människor. Förhoppningsvis kan du snappa upp en del av konversationen i videoklippen och förbättra dina egna webbapplikationer.
Genom internetpengar.com uppmärksammades jag på en tjänst som kallas Instant Article Wizard, vilket ska göra att du kan skriva artiklar om ämnen du inte kan någonting om. Jag tänkte ta en minut av din tid och såga tjänsten längs med fotknölarna.
Tjänsten består av ett program som låter dig mata in ett par sökord och sedan få fram sökresultat från etablerade sökmotor. Skriver du in ”Physics is” får du fram en lista med fraser som alla börjar på dina sökord, exempelvis ”Physics is one of the oldest academic disciplines, perhaps the oldest through its inclusion of…” som är ett utdrag från Wikipedia.
Du kan också få fram ett textstycke som förklarar ”physics” närmare. Då hämtas en till två meningar från ett antal källor och sätts ihop till en läslig text. Detta ska på så vis kunna möjliggöra att du kan skriva artiklar om i princip vad som helst – utan kunskap. Skriv in sökordet, tryck på knappen och voilá: en okej text, kopiera och klistra sedan in i ditt dokument med några ändringar.
Se hur programmet fungerar in action:
Det är bara ett problem med den här tjänsten. Och det är hur pass tillförlitlig sökresultatet är. Eftersom programmet visar sökresultatet från bland annat Google och Yahoo förefaller det sig ganska vanskligt att inte ägna någon tid åt källkritik, utan bara acceptera allt som sanning eftersom det står på skärmen och går fort.
Skaparen bakom tjänsten hävdar att du minsann kan söka igenom Google Schoolar, som indexerar uppsatser och publicerad vetenskap. Men det innebär inte på något vis att man får rätt information, eftersom studier ofta går igenom eventuella invändningar mot texten för att sedan vederlägga dem.
Låt oss ta ett exempel. Ett argument i en uppsats är ”Physics is thought to be the oldest academic disciplines. This is not the case.” Detta är ett citat som sedan författaren vederlägger: ”The above statement is not true”. Det skulle få till följd att man får missvisande information med Instant Article Wizard. Likaså om något argument frekventerar många bloggar, vilket gör att det uppfattas som sanningsenligt eftersom det är så väl spritt.
Om du driver en blogg och vill producera mycket text och tjäna pengar på att folk klickar på annonser kanske detta låter lockande. Glöm bara inte att om du skriver något helt uppåt väggarna kommer du att uppfattas som ignorant och din läsförmåga kommer att ifrågasättas. Som sökverktyg kan det däremot vara intressant, så länge man håller ett kritiskt öga på sökresultatet.
Däremot skriker designen på webbplatsen Instant Article Wizard amatör. Men det är en annan historia. Av någon anledning tycks det fungera i USA.
Vägledningen för 24-timmarsmyndigheten – guiden för användbara och tillgängliga webbplatser – har uppstått i privat regi. Verket för förvaltningssutveckling, Verva, lades ned för ett tag sedan men deras vägledning för webben återuppstår nu som eutveckling.se.
Här hittar du riktlinjer som ger dig praktiskt stöd att använda webben som en effektiv kanal för service. En webbplats som följer riktlinjerna når fler och blir enklare och mer effektiv att använda.
Riktlinjerna utgår från Vervas publikation Vägledningen för 24-timmarswebben. Denna webbplats är dock ett privat initiativ och de tillägg som gjorts är tydligt markerade.
Ett bra initativ för att försäkra en standardisering för vägledning och riktlinjer för användbarhet och tillgänglighet.
(Via 24timmarsbloggen)
Trots att inloggningsformulär har funnits i över tio år verkar det fortfarande finnas företag som har problem att utforma dem. Eller så tycker de att de gör smarta lösningar med egna påhitt. Oavsett vilket ställer det till problem, och jag ska belysa några av de problem som kan uppstå genom tre exempel.
Det första gäller webbhotellet Binero som har ett tämligen invecklat inloggningsformulär.
Förutom de sedvanliga fälten för användarnamn (i det här fallet kundnummer) och lösenord, så får man även välja om man vill spara användarnamnet, både användarnamnet och lösenordet eller inget av dem.
Dessa tre val är ett typiskt resultat av att överarbeta och lösa ett simpelt problem genom att ge användaren en massa alternativ. Det räcker med en enda knapp. ”Kom ihåg mig”. Vi är vana vid att se den och den fyller en mycket viktig funktion, på ett enkelt sätt.
Om man sparar användarnamn och lösenord i formulärfältet, i klartext, är det ju värre än om de ligger i en cookie där de kan ligga krypterat. Således finns det en mängd brister med detta tillvägagångssätt. I Bineros fall lyckas heller inte cookien fastna på min dator, så man tvingas ändå skriva in uppgifterna gång efter annan.
Omgjorda Nationalencyklopedin har även de gjort om sin webbplats. Inloggningsformuläret är inget undantag.
Här har vi ett annat problem, de har valt att göra rutorna till inloggningsformuläret i svart, och lägga etiketten för respektive ruta (det vill säga användarnamn och lösenord) innuti rutan med grå text. Kontrasten blir alldeles för liten och gör det svårt att läsa.
Dessutom är det alltid ett problem med att skriva etiketter i själva rutorna. Dels eftersom texten ibland inte tas bort när man sätter markören i rutan, och dels ibland för att texten faktiskt tas bort, men också tar bort användarnamnet man just skrivit in när man flyttar textmarkören genom att klicka i rutan.
En till sak är värt att nämna, som däremot endast framkommer när man använder webbplatsen, och det är att inloggningsrutan lägger sig som ett eget lager över sidan. Då döljs bakgrunden med lägre opacitet så att man lägger all fokus på inloggningen. Det är bra och smidigt, men introducerar ett nytt problem. Webbläsaren Firefox, som jag använder, frågar inte om jag vill spara lösenordet när jag trycker på Logga in. På grund av det överliggande lagret så tappar jag denna funktion, vilket är väldigt retligt. Speciellt eftersom inte heller Nationalencyklopedin vill hålla mig inloggad mer än ett par timmar, innan jag tvingas logga in igen. När man använder lexikon och uppslagsverk flera gånger dagligen höjer det irritationen.
Sist, men inte minst, har vi nätbutiken Komplett. De lyckas göra en inloggningsruta som fungerar utomordentligt.
Det som gör den här rutan bra är dess enkelhet. Användarnamn och lösenord skrivs in, tryck på logga in och lösenordet sparas av Firefox utan problem.
Här har vi däremot ingen Kom ihåg mig-ruta, men jag bedömer det inte nödvändigt på en nätbutik av detta slag. Det är endast när man behöver lägga en order som inloggningen är oundviklig. Däremot skulle det inte skada, utan skulle höja användarvänligheten ytterligare. Speciellt om det är så att frakten måste räknas ut beroende på var du bor – då skulle ”Kom ihåg mig” sannerligen behövas.
Nackdelen med Kompletts lösning är däremot att man måste klicka på en länk för att komma till inloggningssidan. Den borde vara synlig direkt på startsidan. Binero har samma problem, men har en egen lösning som ligger i ett eget lager precis som Nationalencyklopedin, och den fungerar lika illa.

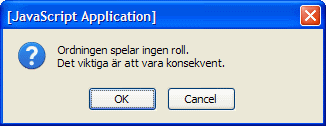
Ska man placera OK-knappen före Avbryt eller vice versa? Det är en fråga jag har undrat över många gånger när jag utformat webbformulär. Det har alltid slutat med att jag tittat på hur andra har gjort, och i synnerhet hur det ser ut i operativsystemet.
Jakob Nielsen har testat knapparnas placering och kommit fram till att det egentligen inte spelar någon roll. Det är betydligt mer viktigt att följa de konventioner som finns på plattformen, det vill säga applikationen eller operativsystemet.
Alltså: OK och sedan Avbryt, eller Spara och sedan Förhandsgranska etc.
En meny ska vara tillgänglig och pedagogisk. Men själva webbadressen glöms lätt bort. Det är trots allt den mest vitala delen av navigationen och som är svårast att ändra när den väl är etablerad.
Av någon anledning skulle jag titta på näringsdeklarationen på den müsli jag äter. Efter att nyss ha inspekterat paketet hamnade jag på tillverkaren Axas hemsida för müslimärket ”Guld” som jag äter.
Adressen dit är axa.se/prc/prc.nsf/DisplayFolders?Open
&webpage=F7F112AA80D6A733C12570A500438715&
Folder=musli&SubFolder=musli&acronym=axamain
&level=3&back=2
Föga upphetsande adress. Dessutom omöjlig att komma ihåg. Här är mitt förslag:
axa.se/musli/guld/
Fördelen med den här typen av adresser är att det dessutom går att förutse hur navigationen är uppyggd. Du har förmodligen redan gissat att under axa.se/musli hittar vi en överordnad lista över olika müslisorter. Och du kan byta ut guld mot ett annat varumärke.
I grund och botten handlar webbadressnavigationen om domän.se/kategori/produkt. Om du har produkter som av olika skäl är svåra att kategorisera, eller kan hamna i fler än en kategori, är det en god idé att ta bort kategorin. Alltså domän.se/produkt.
Webbadressen är ett bra sätt att avslöja hur långt ned i hierarkin man befinner sig, liksom att ge besökaren information om hur man tar sig vidare.
I exemplet ovan med Axa så är Guld namnet på produkten och müsli kategorin. Följdaktligen är hierarkin följande:
Genom att plocka bort bit efter bit i webbadressen ska vi hamna högre och högre upp i hierarkin. Det blir som en brödsmulenavigering, Axa > Müsli > Guld, som återspeglas i webbadressen.
Nedan finner du ett par förslag på utformningen av webbadressen för vanliga typer av webbplatser.
domän.se/kategori
domän.se/kategori/eventuell-underkategori
domän.se/kategori/produkt
Exempel: mobiltelefoner.se/sonyericsson/w810i
domän.se/kategori
domän.se/kategori/årtal/månad/dag/nyhetens-namn
Exempel: nyheter.se/inrikes/2008/05/20/moderaterna-arga
Självklart ska man kunna navigera uppåt i hierarkin. Tar man bort nyhetens namn (så att det blir /inrikes/2008/05/20) ska man se nyheter för den specifika dagen. Och fortsättningsvis för den specifika månaden, året och slutligen (när bara /inrikes/ återstår) de senaste nyheterna under den kategorin. Detta gör att en användare kan nå allt innehåll enkelt, utan att använda webbplatsens konventionella navigering.
domän.se/kategori
domän.se/inläggets-namn
domän.se/årtal/månad/år
Exempel: blogg.se/navigering-med-webbadressen
Här undviker jag att ha med kategorinamnet i adressen för ett enskilt inlägg eftersom ett inlägg vanligen placeras i flera kategorier. Alternativt kan man välja en huvudkategori där inlägget publiceras, varfter inlägget även kan hittas i de andra kategorierna.
Inläggets namn bör inte spegla rubriken. Det blir för långt och innehåller för mycket småord. I denna artikel du läser just nu ser den ut som följande: glom-inte-bort-navigeringen-med-hjalp-av-webbadressen. I stället bör den vara likt följande: blogg.se/navigering-med-webbadressen eller på annat sätt lika kort, koncis och unik. Undvik om möjligt vanliga ord som och, med, eller och liknande. Satsa på unika nyckelord.
Nyckelorden i adressen är också en viktig del av sökmotoroptimering. Men i vårt fall koncentrerar vi oss i första hand på användarvänlighet för läsaren. Den automatiska sökmotoroptimeringen som uppstår är en positiv bieffekt.
Som du säkert noterar så har bloggen inte datumet i webbadressen heller (förutom när man ska bläddra). Bloggar är i regel inte knutna till datumet som nyheter är. Men om du av någon anledning satsar på dagsaktuella nyheter på din blogg är det nyhetsadresserna du ska använda.
(annonser, telefonnummer, företag etc)
domän.se/kategori-eller-bransch
domän.se/geografisk-placering
domän.se/kategori-eller-bransch/geografisk-placering
domän.se/foretagsnamn
Exempel: register.se/snickare/stockholm
Om vi tar en telefonkatalog som exempel är det en bra idé att ha två olika kategorier i den andra nivån av hierarkin (nedanför förstasidan). Först letar man efter en typ av bransch: register.se/snickare (hitta snickare i Sverige) och sedan var de finns: register.se/snickare/stockholm (snickare i Stockholm).
Ibland är det också nödvändigt att bläddra efter företag i orten. Då går man direkt in på register.se/stockholm (alla företag i Stockholm). Väljer man sedan snickare bör man däremot skickas till register.se/snickare/stockholm. Adressen register.se/stockholm/snickare bör också finnas, för konsekvensens skull, men ska däremot skicka användaren vidare till den förra.
Detta gör att användaren kan använda endera sättet att hitta information och är inte begränsad till någon speciell struktur, även om det i realiteten är så. Dessutom får varje innehåll en unik adress, vilket underlättar länkning och indexering hos Google eftersom du slipper dubbelt innehåll.
När det finns flera sätt att hitta information (bransch och ort i vårt exempel) är det viktigt att bestämma vilket som ska vara det primära sättet. I vårt fall är det bransch och därefter ort. Det bör bestämmas efter det tillvägagångssätt som är vanligast bland användaren. Jag drar en slutsats från mitt eget sökande att jag först letar efter en viss bransch och sedan inriktar mig på en specifik ort.
På annonssajten Blocket är det däremot tvärtom. Där utgår man från att välja län först, och sedan kategori. Blocket har kritiserats för detta av informationsarkitekter som menar att man i första hand bör välja kategori, eller åtminstone bådadera redan på förstasidan. Men Blocket kanske lutar åt att i första hand vara en lokal annonsplats?
Hur du än gör bestäms av vad du har för tjänst och hur dina användare beter sig. Ta reda på det genom att göra en undersökning, fråga eller försök att observera hur de hittar information genom att göra kontrollerade användartester.
Ibland läser jag upp webbadresser över telefon. Det fungerar oftast dåligt, men om man använder metoderna jag angivit ovan så kan man i stället berätta vad man bör skriva. ”Jo, först skriver du inrikes, snedstreck, årtalet, månad, dag och sedan ser du artikeln där”. Det är också underförstått att man enkelt kan byta ut inrikes mot utrikes.
Jag vill påstå att utformningen av webbadressen är den absolut viktigaste delen inom webbutveckling. Webbadressen är det som får spridning enklast, mest okontrollerat, och är svårast att påverka i efterhand. Innehållet på webbplatsen går att ändra på ett par sekunder. Men om du noga tänker igenom alla aspekter från början, blir det enklare för dina besökare och det resulterar i slutändan i mer trafik och intäkter.
Om du har ett publiceringssystem som spottar ut långa webbadresser och som har varit indexerade i många år är det svårt, jobbigt och också tidskrävande att byta ut adresserna.
I en tidigare artikel beskrev jag hur du bygger om din webbplats men behåller plats på Google.