Vårt kära Posten har en bra webbplats i allmänhet. Mycket info och i regel bra struktur. Jag skulle in och kolla om mitt paket har skickats iväg som jag beställt. Redan på förstasidan ligger en sökruta för att spåra brev och paket. Perfekt! Det är nog det som används mest, och det är bra att det har en central och lättillgänglig plats.
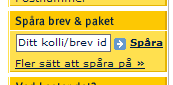
Men det som brister är utformningen på sökrutan för kolli:

Jag sätter markören i rutan. Den text som redan finns i rutan försvinner – smidigt. Jag klistrar in mitt kollinummer. Jag trycker på knappen spåra. So far so good.
Men nu kommer problemen. Mitt kolli finns inte!
Eftersom sökrutan är så liten kan jag inte se hela mitt kollinummer på en gång. Därför, för att försäkra mig om att jag skrivit rätt kolli så sätter jag markören i rutan igen. Den text som jag matat in försvinner eftersom det är en javascript-funktion som är tänkt att ta bort den där standardtexten ”Ditt kolli/brev id”. Som en extra bonus tas mitt kollinummer bort. Så om man ska redigera sitt eget kollinummer måste man försäkra sig om att det är rätt, för det går inte att sätta markören i rutan igen och ta bort. Det får mig att tänka på reality-serien When good pets go bad av någon anledning. 😀
Några saker att tänka på när du utformar dina formulärfunktioner:
- Stor ruta. Ha alltid (om möjligt) en stor sökruta redan från början. Jag brukar säga att man ska få plats med ”Får jag plats med detta?” i rutan. 😉
- Tydliga knappar. Det är visserligen inte svårt att lista ut att jag ska trycka på ”Spåra” för att starta sökningen, men när jag tittade översiktligt över sidan var jag ute efter ett formulär med vanliga knappar, i stället för påhittade sådana. Det finns fördelar med att hålla sig till standarder. Folk behöver inte lägga någon energi på att försöka tolka ”fiffiga mojänger”.
- Beskriv utanför rutan. Om du ska beskriva vad ett sökfält är till för (”Ditt kolli/brev id”), skriv det utanför rutan. Om man skriver in egen text i rutan så måste beskrivningen plockas bort. Det innebär att ett formulär med flera rutor blir obrukbart om beskrivningen står i rutan. Samtidigt måste man använda javascript eller någon anna ”smart” lösning för att visa beskrivning på något sätt. Alltså uppstår fler problem än vad man löser.
- Ingen smart javascript. Jag har visserligen inget mot javascript som underlättar mina uppgifter, tvärtom, men de ska inte fungera på bara ett sätt. Posten förutsätter tydligen att jag skriver in rätt kolli på en gång, och att jag inte vill redigera det. De borde ge mig lika bra möjligheter att ändra mitt kollinummer för att kunna att utföra uppgiften. Alla arbetar inte lika, och även om vi gör det så kanske vi inte trivs med det.
Kort och gott: stort, tydligt, standardiserat och enkelt. Keep it simple, stupid.
Nu tar jag och påbörjar helgen redan i morgon så då skippar vi inlägget på fredag. Trevlig helg på er!