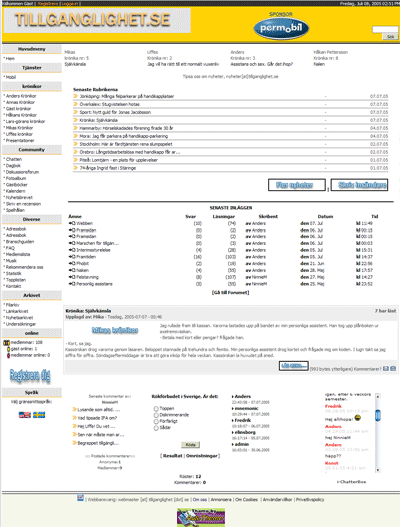
När jag letade lite efter tillgänglighet på nätet så hamnade jag på www.tillganglighet.se. Det är nästan så att man sätter hjärtat i halsgropen.

Visserligen verkar webbplatsen mest förespråka tillgänglighet i det vanliga livet, men man kan ju inte förstå varför webbplatsen inte får vara mer tillgänglig.
Efter ett litet test på förstasidan kan vi konstatera:
- Flera bilder saknar (eller använder felaktig)
alt-text. - Bilderna saknar dessutom attributen
widthochheightsom förklarar storleken på bilderna. Det innebär att när sidan laddas kommer bilderna att dyka upp allt eftersom och på så vis ”hoppar” texten runt tills allt laddat färdigt. - Förstasidan väger totalt 93 kB med alla bilder. Under 20 kB vore idealet, men hälften är godkänt.
- Layouten utformas med hjälp av tabeller, när det borde göras med css i stället.
- På grund av tabellayout har de använt bilder stora som en pixel (”osynliga”) för att utforma sidan som de vill. Det kan undvikas helt med css.
Bortsett från detta har vi ”information overload”. Vi får helt enkelt för mycket information på en gång och på grund av bristande typografi går det inte urskilja vad som är rubriker eller vad som går att klicka på. Ibland blir länkarna understrukna när man håller musen över dem. Ibland inte.
När man designar måste man vara konsekvent. Om utvalda ställen får sitt alldeles egna utseende (”där ser det snyggt ut”) skapar det bara förvirring. Vad vi behöver är en hel webbplats som fungerar likadant på vilken sida vi än är på. Och det ska absolut inte ändra sig för vilken del av den enskilde webbsidan man tittar på. Det är därför css-layout är så bra. Det går att göra en central fil som alla webbsidor använder. En ändring i filen och ändringen visas på alla webbsidor omedelbart. Smidigt, enkelt och framför allt rätt.